
javascript - Vue.js - How do I display an object in an array, that the array is inside of an object? - Stack Overflow

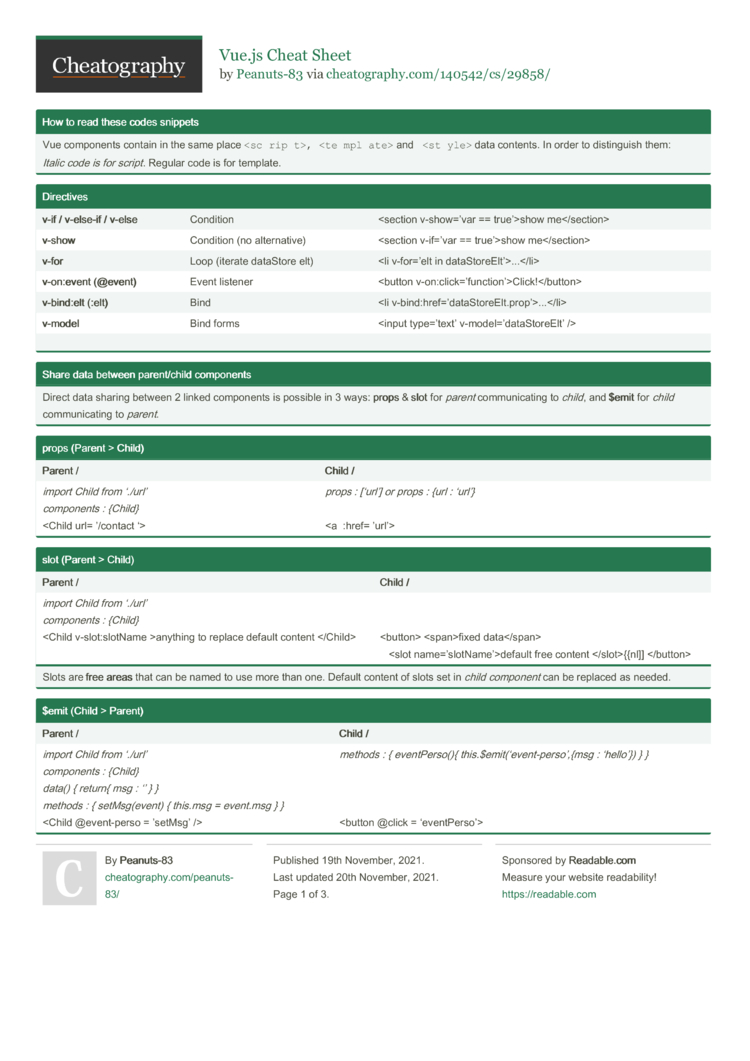
Vue.js Cheat Sheet by Peanuts-83 - Download free from Cheatography - Cheatography.com: Cheat Sheets For Every Occasion

GitHub - stijlbreuk-dev/vue-scroll-span: A Vue component which automatically scrolls on hover if its text content is larger than its width.
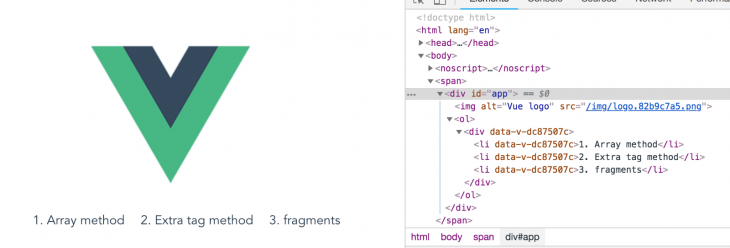
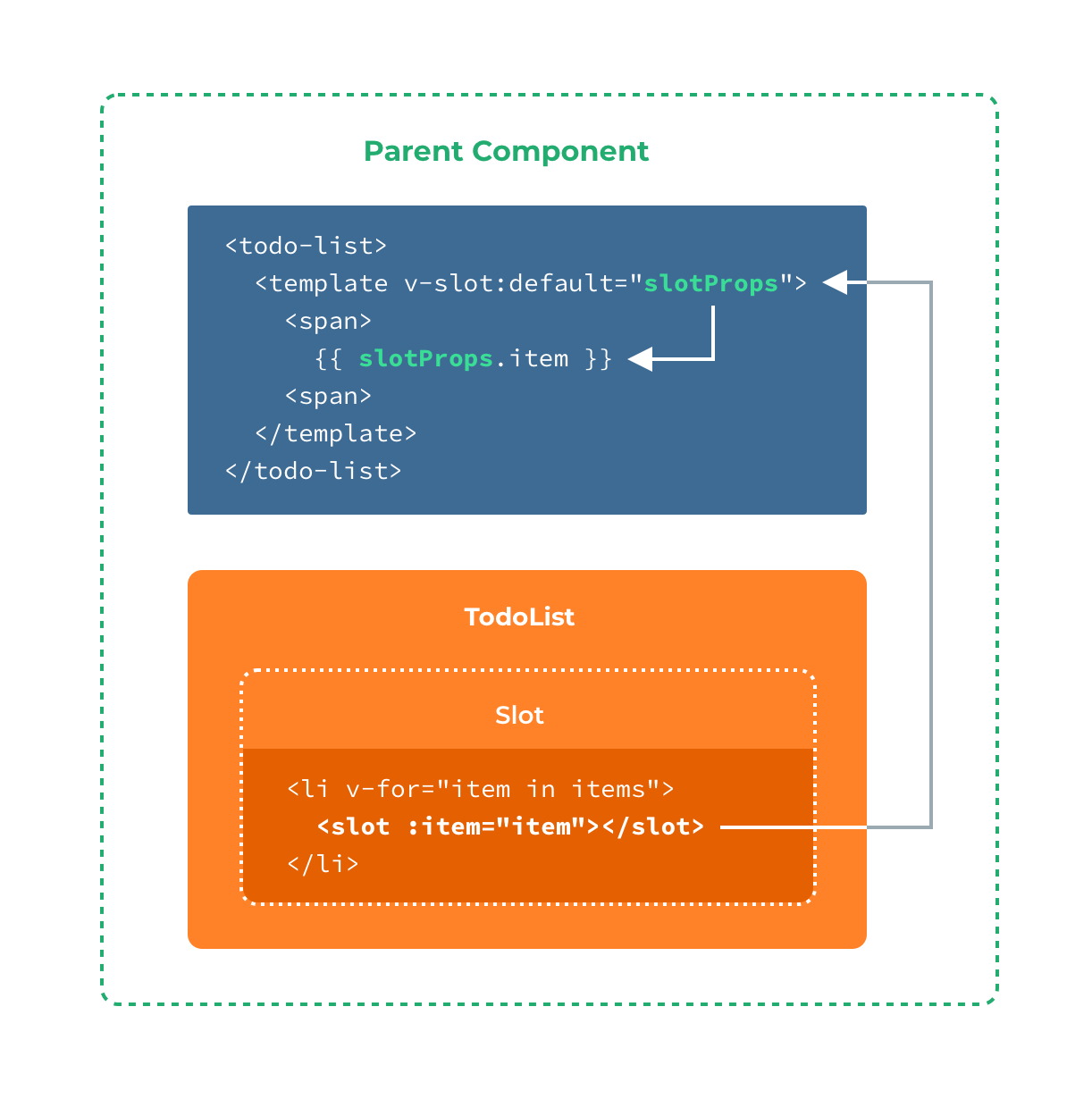
![Complete Vue.js 3 Guide [5/10]. Starting from this lesson, we will… | by OnlyKiosk Dev Tech | Geek Culture | Medium Complete Vue.js 3 Guide [5/10]. Starting from this lesson, we will… | by OnlyKiosk Dev Tech | Geek Culture | Medium](https://miro.medium.com/v2/resize:fit:1400/1*GgCMLKU3F4rs7C346Utxdw.png)
Complete Vue.js 3 Guide [5/10]. Starting from this lesson, we will… | by OnlyKiosk Dev Tech | Geek Culture | Medium













.png)